Hey folks,
I am back with another super cool and amazing blog.
In this blog we will be discussing a few rarely explored things in HTML, which make your task easier but are rarely used and so are rarely known!!!
We will be covering:
- "datalist" tag
- "fieldset" tag
- "contenteditable" attribute
Let's start:
First comes your "datalist" tag.
- datalist is used to create a list of predefined options for the "input" element.
- datalist is used to provide autocomplete feature for "input" elements, where the user sees a dropdown list of predefined options matching his entered value.
- datalist id attribute value should be equal to your "input" element list attribute, in order to bind both of these two together.
- datalist has a default display value of "none".
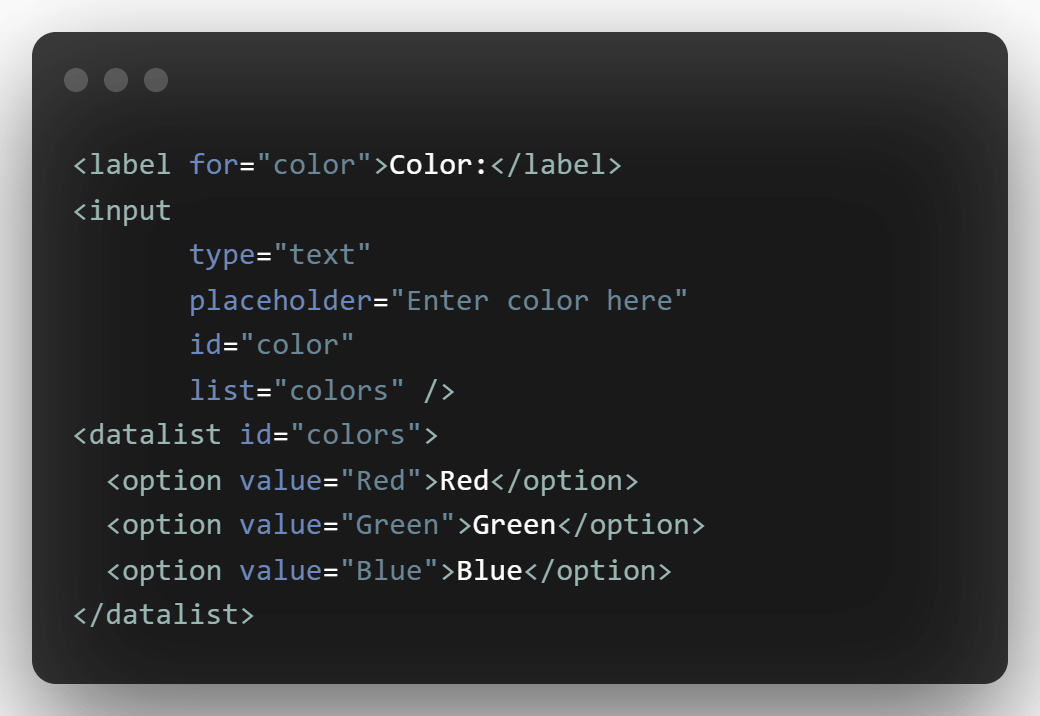
example:

Next, comes your "fieldset" attribute
- fieldset is mostly used in "form" elements and is generally used to group or bundle related elements together.
- fieldset draws a box around related elements.
- "legend" inside it is used to provide a caption to the fieldset block.
- if the fieldset is provided as disabled then all its nested elements automatically become disabled.

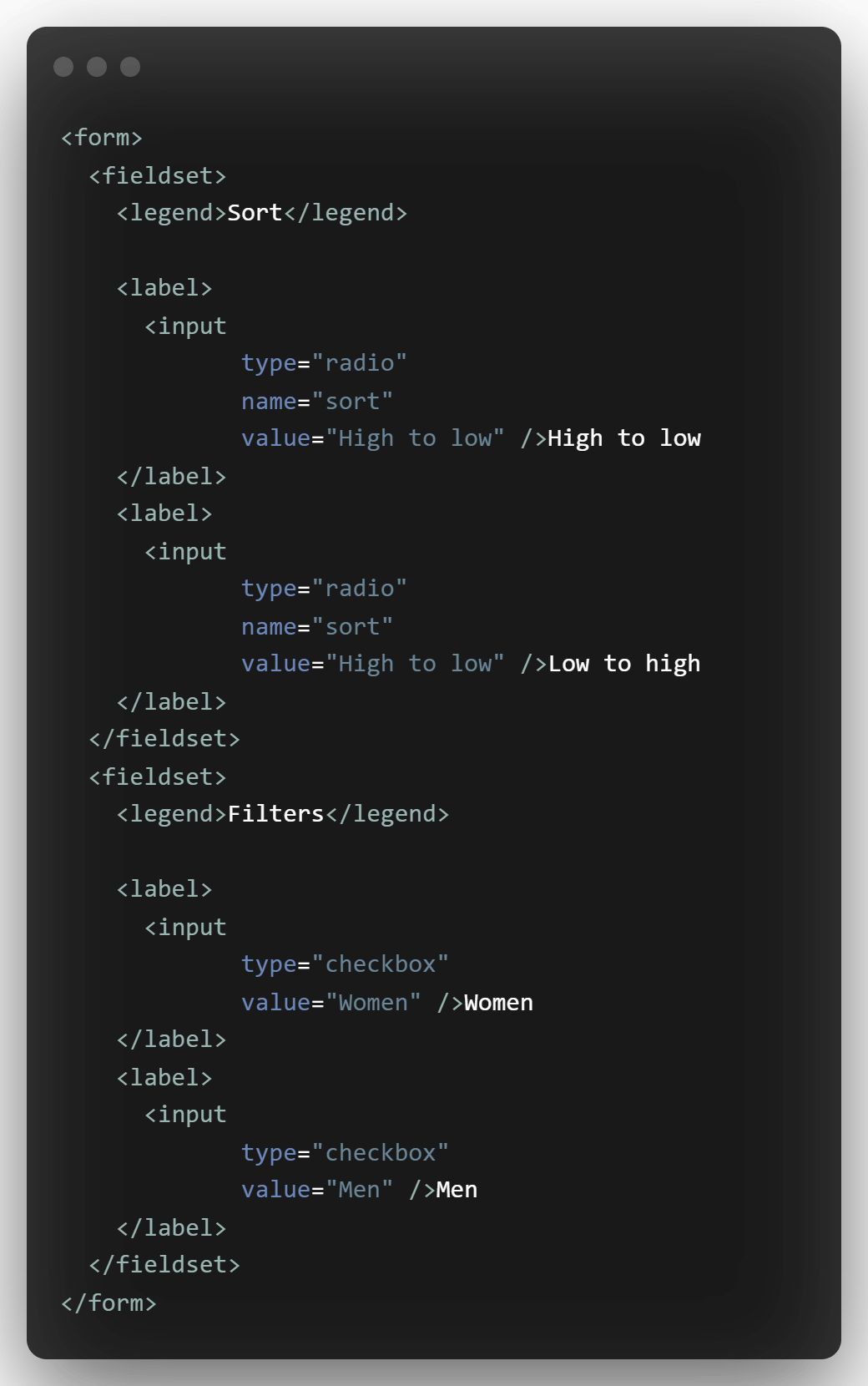
example:

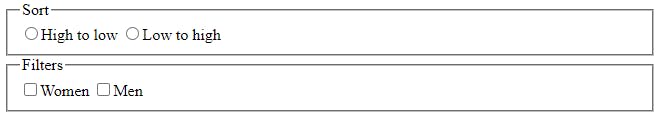
output:

And, the last comes your "contenteditable" attribute. It helps you to edit the content inside your element without using JS at all.
- The contenteditable attribute specifies whether the content of an element is editable or not.
- it can take two values:
• true or an empty string • false
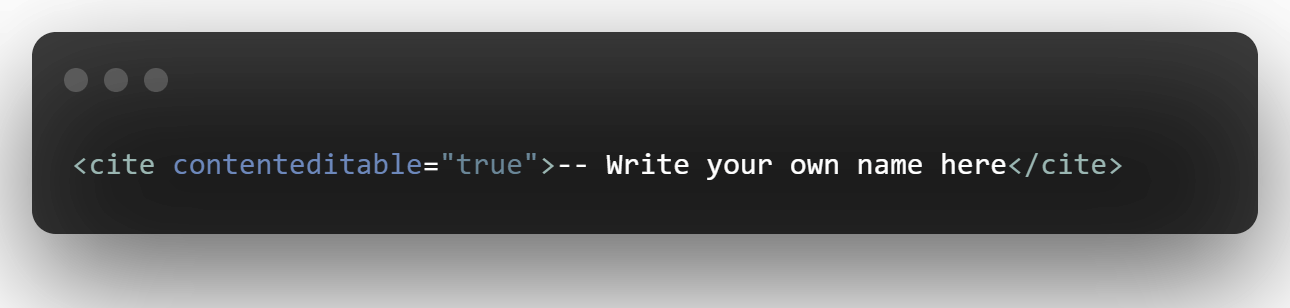
example:

That's all in this blog.
Thanks for giving it a read. I hope this blog would have helped you! 😊 Will be back with more blogs...See yaa 😉!! till then stay safe and healthy, study more, share more, gain more and grow more!!🤗
