I got stucked while using onChange event in vanillaJs, know why!?
You learn when you make mistakes, you learn from your failures, and you implement those learnings to overcome your mistakes and failures.
Hey folks!
I hope you all are doin' good. As promised, here i am with another blog. In this blog i'll be sharing one of my experiences and learning which i faced while doing coding practice.
So, i was practicing a question and faced some difficulty while getting a value entered by user. What i need to do was to read an password from the user. Now, when the password length exceeds 30, the submit button should stop working or to say, it should not accept the password and should display "password should not comprise more than 30 characters". In addition, i need to change the input color to yellow when password length exceeds 15 and should remain the same until password length becomes 30. When password length exceeds 30 it should change the input color to red.
So, the logic was quite easy and i instantly came up with a logic just after few seconds of reading the question. But, the problem i faced was with eventhandler. As i was familliar with react, and as react uses onChange event to read every change on each keystroke, i thought that onchange would work the same in vaniilaJs as well. As, it's name suggests, 'onChange' reads the changes with each keystroke. So, thought of using it. But, unfortunately it didn't seem to work as it wasn't reading my changes on each keystroke. At that moment, i didn't knew why it wasn't working.
So, i read some docs next, and was able to find out why onChange wasn't working.
So, onchange event in vanillaJs fires when user commits to the value. It isn't called for each alteration in element's value. So, now the question arises is, how should i read the changes on each keystroke. So there's an oninput event which does the same work as onChange in ReactJs do.
So, onInput and onChange in ReactJs works the same. Both event handlers are called for each alteration on element's value. Wherein, oninput and onchange in vaniilaJs works differently. Here in vanillaJs, oninput works the same as onInput or onChange in React, but onchange in vanillaJs doesn't works the same. It is not called for each alteration.
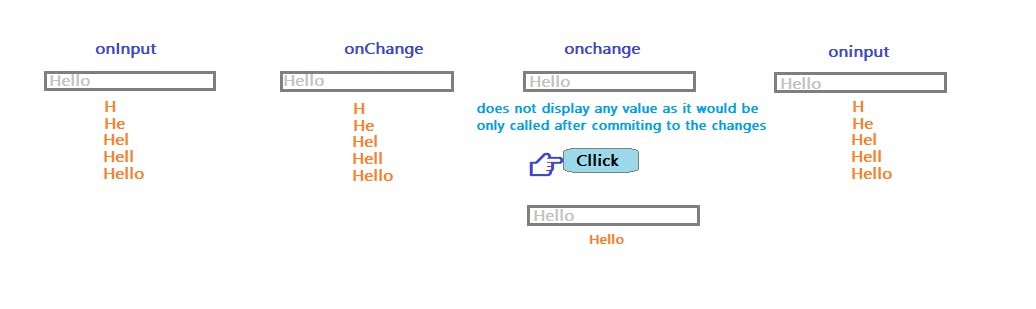
 Above image illustrates the differences in onchange and on input event in ReactJs and vanillaJs respectively.
Above image illustrates the differences in onchange and on input event in ReactJs and vanillaJs respectively.
Key Note: If i would have given up the moment i got stucked, then i would have not been able to learn something new. I would have not been able to analyze my mistakes. So, the key value i would tell you guys would be to never give up in life on things so easily. Don't underestimate yourself without givin' it a try. Because if you dare to try and not to giveup then in the end you come up with either of the two results. Either you win or lose. And the good part is, no matter you win or lose, you learn something as an result of both.
Thanks for giving it a read. I hope this might have helped you in a way somehow and i hope you won't repeat the same mistakes as of mine! 😊
Will be back with more blogs...See yaa 😉!!
till then stay safe and healthy, study more, share more, gain more and grow more!!🤗
