Let's discuss authorization strategies!!
Do you find it difficult to understand things when it comes to authorization!!?? Let's discuss JWT then!
Hello folks!!
How you all doin'!!?? As promised, here I'm back with another blog.

So, do you find it difficult to understand things regarding authorization and stuff? If yes, then this blog is for you. This blog will definitely help you understand things in a better way!!
In today's blog, we'll be covering popularly used authorization strategies i.e, using session token and JWT token.
Terms to know before diving into this topic:
Cookie: A piece of data from a website that is stored within a web browser that the website can retrieve at a later time.
Cookies are used to tell the server that the user has returned to a particular website.
It saves personalized information of users for each session.Session: Refers to the time you spend on a site.
So, let's quickly dive into these topics!!

Authorization Strategies
In the previous Blog, we discussed how HTTP helps you and is required when requesting to access resources from the server.
But there are few resources that require user authorization i.e. user must specify two things when requesting to a server for a resource, (what he wants to access + who the user is).
So, you could easily access such authorized sites using multiple authorization strategies, such as,
- session token
- JWT token, etc.
And all of the above strategies have one thing to blame and i.e. HTTP(stateless protocol).
Now what does that stateless means!?
Any guesses!??

No worries if you don't, let's discuss it together!
It means that every interaction in HTTP needs to have all the information needed for that interaction. Nothing is remembered before. No multiple states are maintained for requests.
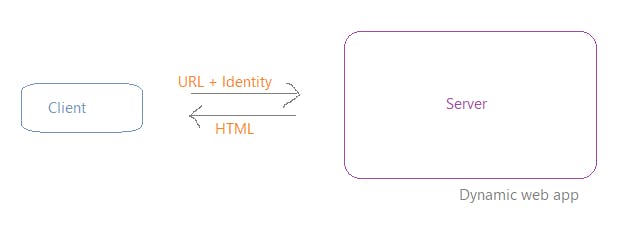
Now requests made using HTTP work well in static servers, but the problem arises when the server needs to serve dynamic pages depending on who the user is. (Authorization role comes in).
So, let's understand it with an example.
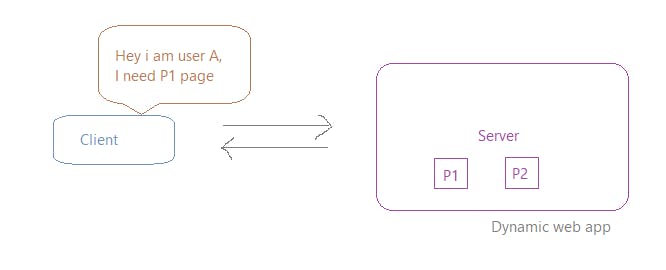
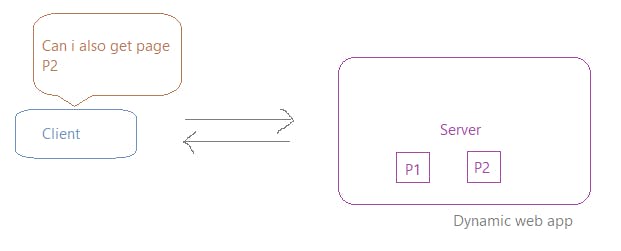
When accessing dynamic pages, the info you send is:
what page do you want + who you are





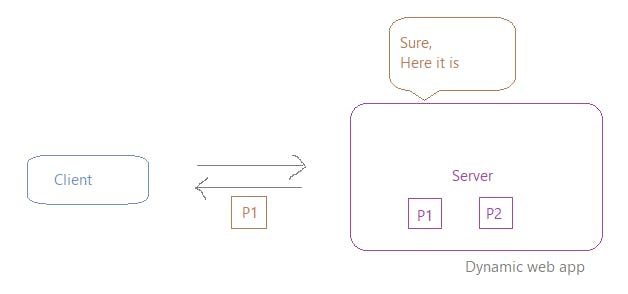
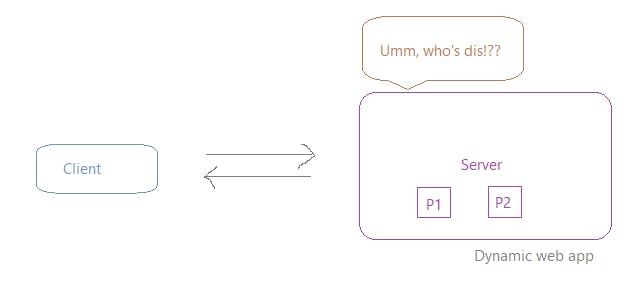
So didn't the user introduce himself/herself already to the server at the time of the very first request, so why is it still not recognizing the user in the subsequent request made!?
So the reason behind it not working, is that it doesn't remember your previous state. In every interaction, you have to provide all the information needed for that interaction.
So, to make it work in the subsequent request you will have to again authorize yourself with all the information needed for that interaction.

But wait!!

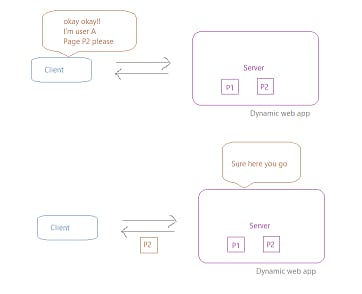
That's not the case when accessing web apps!! Once signed in, it doesn't ask you again if you are logged in when accessing multiple pages dynamically.
So what's happening!?
The answer to it is that it manages and remembers sessions. And two most popular way it's done is using tokens:
- Session token (Reference token)
- JSON web token (Value token)
Session token
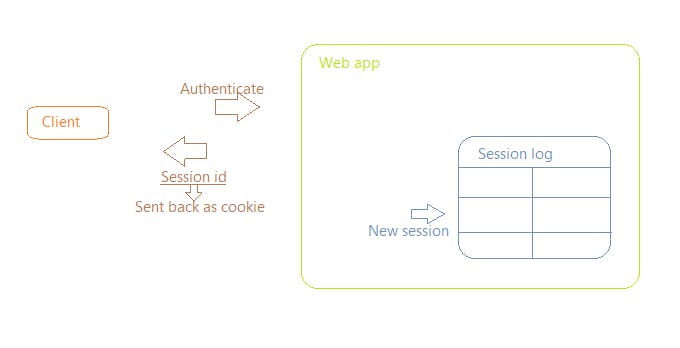
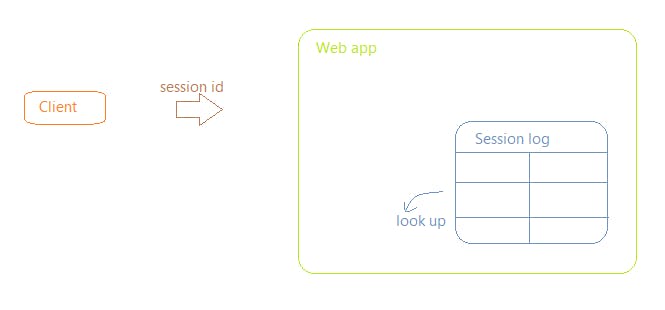
So when the user authenticates:
-> The server creates a session and keeps a track of it.
-> It then creates a session id to associate with that session and gives that id to the user.
 Now,
Now,
-> The client passes this token to the server as a part of every request. And the server looks it up and identifies who the client is.
 How this session id is passed to the server mostly depends on the implementation.
How this session id is passed to the server mostly depends on the implementation.
But, the most common approach is, to save the session id in a cookie, so that it automatically gets added to the cookie header on every subsequent request.
Now let's see what happens in JWT authentication.
JWT token
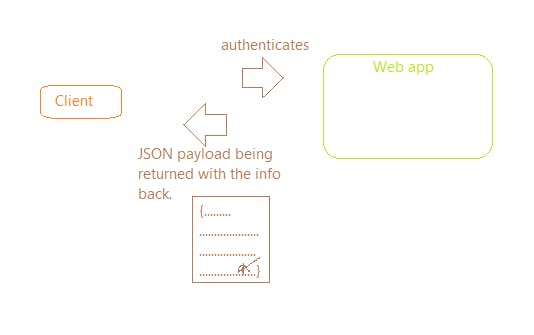
Here, the server instead of saving that info in the state on the server itself and returning back the id as a token, returns the user info as a token itself.
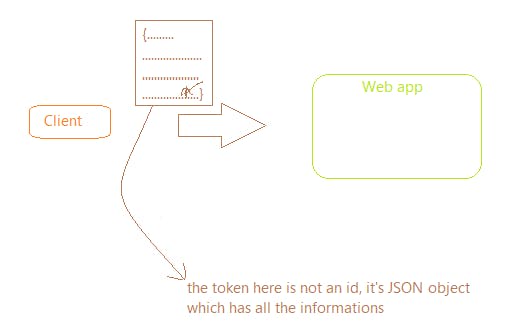
 Now when the client makes the subsequent request the client sends the whole JSON token with the request.
Now when the client makes the subsequent request the client sends the whole JSON token with the request.
The server isn't saving anything. So whenever a request comes in, the server checks who the user is and if he/she is authenticated.

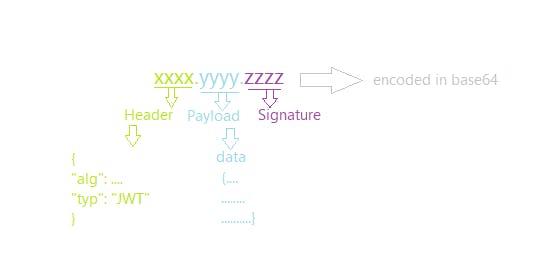
Structure of JWT encoded token

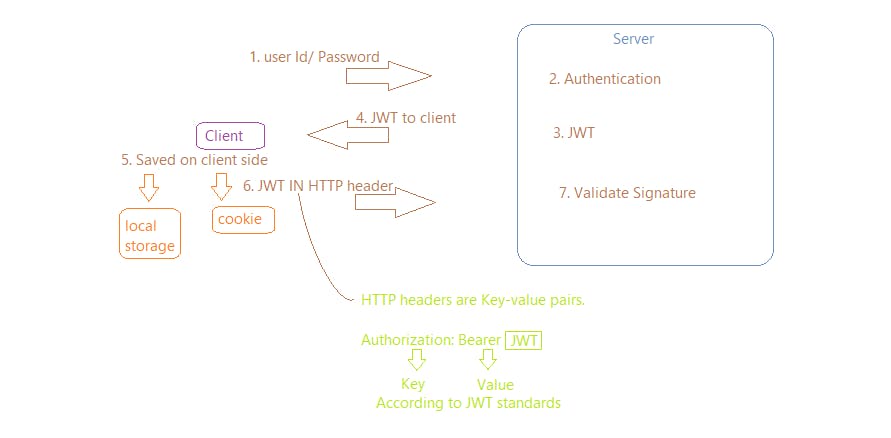
Let's have a quick recap of the JWT token:
Step 1: The user sends its credentials.
Step 2: Authentication is done on the server.
Step 3: Creates a JWT token out of the credentials provided.
Step 4: Returns the user JWT as a JSON object with all the info of the user.
Step 5: Token saved on client-side.
Step 6: For every subsequent request made JWT is sent in the HTTP header.
Step 7: The server checks if the user is authenticated by validating the signature.

And with it, we've reached the end of this blog.

Thanks for giving it a read. I hope this might have helped you! 😊
Will be back with more blogs...See yaa 😉!!
till then stay safe and healthy, study more, share more, gain more and grow more!!🤗